Cocoonを入れて、スキンを設定したけど、ちょっとだけ変更したい!という方は多くいらっしゃることと存じます。私も同じ状況で、少しだけいじりたいけどCSSは初心者でどこから触ってよいのやら、、という状態でした。調べてみると比較的簡単にできたので、記憶が新しいうちにまとめておきたいと思います。
そもそも書式を設定しているのはどこ?
ベースとなる書式はスタイルシート(style.css)に記載されています。「外観」の中の「テーマの編集」から開くことができます。

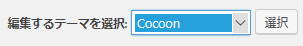
子テーマを有効化している方は、最初にCocoon childのスタイルシートが表示されますので、右上のプルダウンメニューから、「Cocoon」を選択してください。これでタイトル書式が設定されたスタイルシートを表示できます。

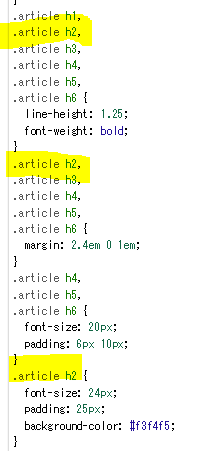
あとは検索してあげると、中盤と終盤にそれぞれ設定があることがわかります。※検索は、スタイルシートを選択した状態で「ctrl + f」をクリック、検索ウィンドウに「article h2」と記入してEnterを押すと出てきます。

親テーマのタイトル書式設定 「Cocoon ver. 1.5.1.1」+「いつもの深海」
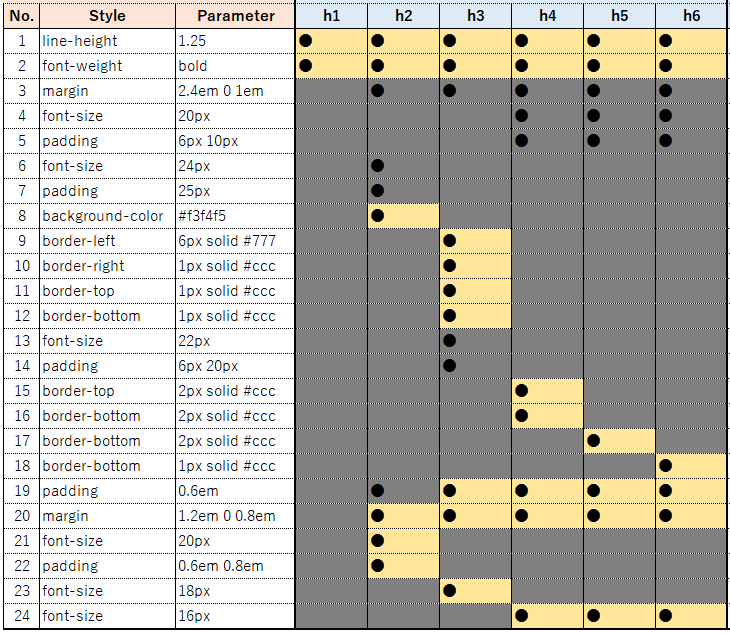
テーマ「Cocoon ver.1.5.1.1」 + スキン「いつもの深海」では以下のようになっています。黄色ハンチングがそれぞれで採用されている設定です。※●は記載されているものになりますが、後段で上書きされ採用されていないものもあります。h2だと、No.3のmarginはNo.20のmarginで上書きされたため無効となっています。

変更内容はどこに書けばいいの?
変更方法は大きく分け3つです。
- 親テーマのスタイル記載部分を直接編集
- 親テーマの最終部分に上書きするようにスタイルを記載
- 子テーマにスタイルを記載
1は上記で黄色ハンチングされている部分(スタイルが採用されている部分)を直接変更すればよいです。
2、3は記載する内容は同じですが、書き込むスタイルシートが別になります。2は先ほど編集するテーマで選択した「Cocoon」に書き込めばよいです。3はこのテーマを「Cocoon Child」としてください。
タイトル <h2>~<h6> の書式を変更する!
いよいよ編集に取り掛かります。ここまでこれば、あとは好きな設定を書き込むだけなので楽しく実施してください!参考までに本サイトの設定を以下に記します。※今後変更になる可能性もあります。2019年1月7日のものです。
本サイトの設定

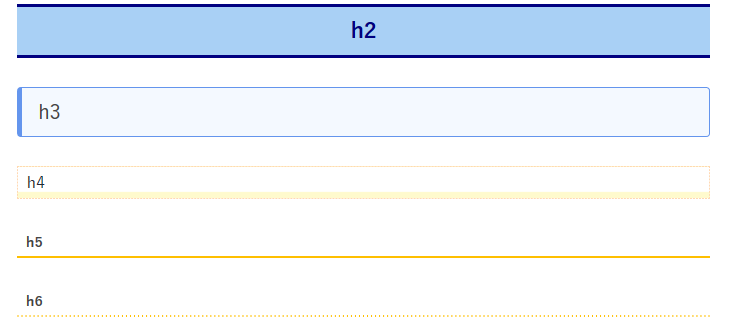
本サイトでは、右図のようにh2~h6を設定しています。※h1は、使用中のテーマ「Cocoon」のスキンをそのまま利用していますので割愛します。
以下、それぞれのcssをご紹介いたしますので、ご参考にしていただければ幸いです。

.article h2{
line-height: 1.25;
font-weight: bold;
background-color: #f3f4f5;
margin: 1.2em 0 0.8em;
font-size: 20px;
padding: 0.6em 0.8em;
}

.article h3{
line-height: 1.25;
font-weight: bold;
border-left: 6px solid #777;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
padding: 0.6em;
margin: 1.2em 0 0.8em;
font-size: 18px;
}

.article h4{
line-height: 1.25;
font-weight: bold;
border-top: 2px solid #ccc;
border-bottom: 2px solid #ccc;
padding: 0.6em;
margin: 1.2em 0 0.8em;
font-size: 16px;
}

.article h5{
line-height: 1.25;
font-weight: bold;
border-bottom: 2px solid #ccc;
padding: 0.6em;
margin: 1.2em 0 0.8em;
font-size: 16px;
}

.article h6{
line-height: 1.25;
font-weight: bold;
border-bottom: 1px solid #ccc;
padding: 0.6em;
margin: 1.2em 0 0.8em;
font-size: 16px;
}
参考サイト
カラーコード
HTML Color Codes https://html-color-codes.info/japanese/
線の引き方
BEGINNER NET https://beginner-net.com/1519.html#toc3