こんにちは!しらすです。今回はWordpress5.0から導入された?Wordpressの記事編集用エディタ「Gutenberg」について、一部の文字列だけ色を変えることができなかったため調査を行いましたので、ブログにします。
Gutenbergエディタで、1ブロック中の一部の文字列だけ色を変える方法
「Gutenberg」というエディタがWordpress5.0から導入されました。正直しらすはこの世代からの新規参入ブロガーのため、以前のエディタで何ができたか、よくは知りません。しかし、インライン内の一部だけ文字装飾したいのにできない!という事態に!!
ここでは解決策を探したのでメモします。アドイン1つで簡単に対応できました!
アドインを追加して対応したら、意外と簡単にできた
以下のツールを入れさえすれば、あとは記事の編集画面の横にドロップダウンリストが出てくるようになり、編集できるようになります。
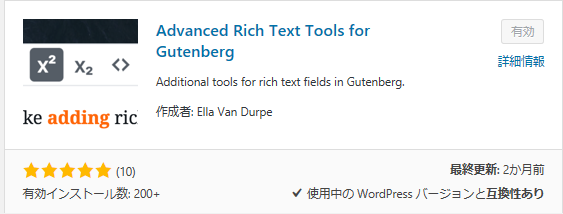
- Advanced Rich Text Tools for Gutenberg

有効化すると、Gutenbergエディタのブロックの編集画面に「Inline Text Colour」と「Inline Background Colour」が現れるので、編集したい文字列をドラッグオーバして選択すると、その部分だけ文字の色/背景の色が変更できるようになります。
こんな感じです。文字列の背景も付けられます。

以上、備忘録まで。




コメント