こんにちは、しらすです。
Jupyter notebookで書いたPythonコードをブログに綺麗に表示させたい!と思ったので調べました。
Gistにログイン
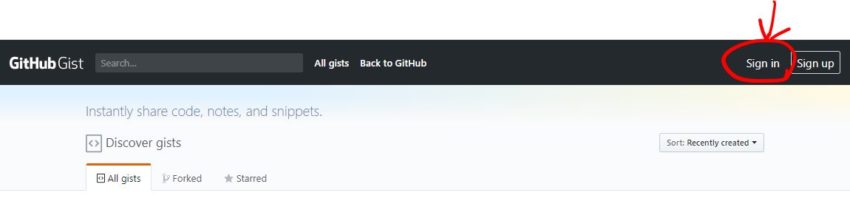
ツールとしてはGistを使います。こちらからGistにアクセスしてください。
右上のSign inからログインします。
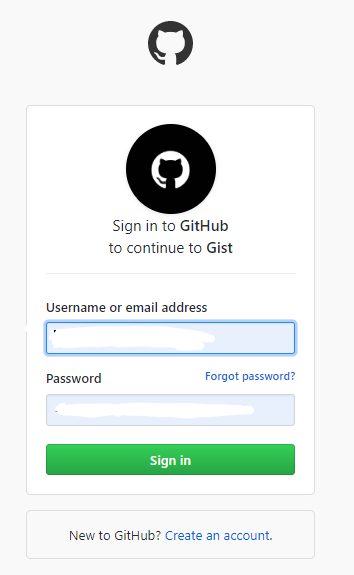
GistはGitHubのサービスの一つになりますのでGitHubアカウントでログイン可能です。ログイン画面も”Sign in to GitHub to continue to Gist”となっています。


Gistにjupyter notebookで作成したファイルをアップロード
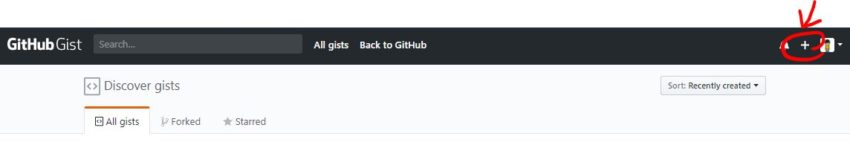
ログイン後、右上の”+”ボタンをクリックします。

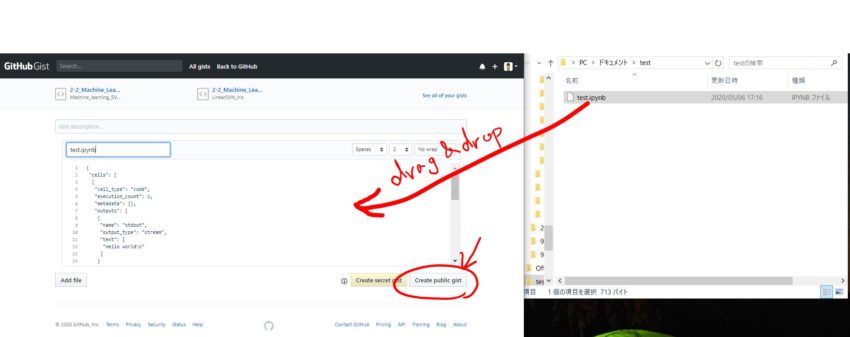
作成した.ipynbファイルをドラッグドロップするとアップロードできます。
終了したら”Create public git”からアップロードしましょう。”Create secret git”でもアップロードできますが、Privateなためブログに貼ってもコードが表示されません。

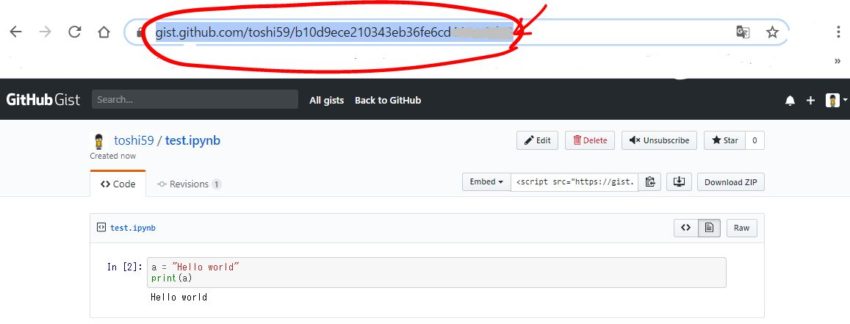
Gist上で公開、URLを取得しブログにはりつけ
アップロードが完了したらファイルのURLを取得し、ブログにはりつければ完了です。

まとめ
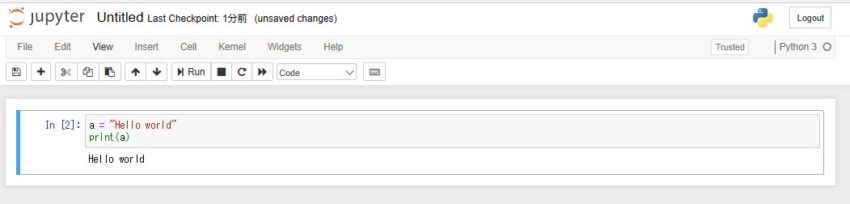
こんな感じになります。
綺麗に表示することができました。GitHub使っている方であればこれで十分ですね。
参考
https://kiseno-log.com/2019/11/10/wordpress%e3%81%a7jupyter-notebook%e3%81%ae%e5%ae%9f%e8%a1%8c%e7%b5%90%e6%9e%9c%e3%82%92%e8%a1%a8%e7%a4%ba%e3%81%95%e3%81%9b%e3%82%8b/

Jupyter Notebook を手っ取り早くWordPressに貼り付ける方法
Jupyter Notebook をWordPressに表示したい!という記事の第2段 第1段はJupyter…




コメント