こんにちは、しらすです。
作ってみた!と言いつつ、ほとんどちょまどさんのQiita参考にできちゃいました。
※ちょまどさんのQiita見れば、私のこの後の記事は見なくても作れちゃいます!が、Azure初回登録ということもあり、はまった部分を備忘録として残したいと思います

Youtubeでざっくり解説してくれています。動画がいいかたはこちらからどうぞ。
YouTube: リモートワーク特集 02 | Teams 上でも動く! ちょまどの「オレオレ Bot の作り方」講座
では早速やっていきましょー!
まずはAzureの登録、無料でできます
Azureに登録しましょう。Microsoft accountを持っていればすぐに登録できます。
今なら30日間使えるクレジット 22,500円がついてくる様子。
初めてなので詳細飛ばします。これからなれることを祈り、ひとまず次に進みます。

AzureにBotサービスを作成

細かい登録内容はちょまりさんの内容をご参考にどうぞ!
ということで順調に入力進め、いざBotサービス登録! と思いきや、、、

???登録できない、、、
なぜーー!?
文書から見るに、どうやらMicrosoft.Webへの登録が完了していない様子。
Microsoft.Webの登録状況確認
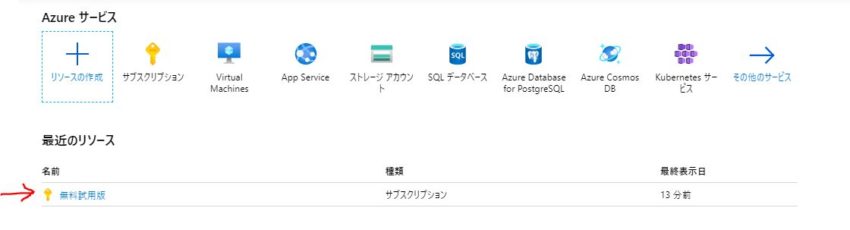
まずは状況確認のため、リソースプロバイダーの登録状況を確認します。
最初に登録されたサブスクリプション”無料試用版”(名前ひどい、、、)を選択。

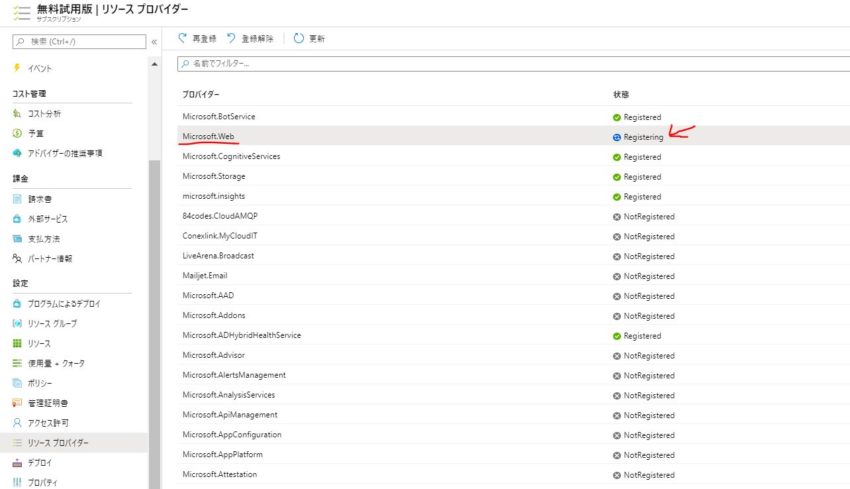
サイドメニューからリソースプロバイダーを選択し、Microsoft.webの登録状況を確認すると、、、
Registering

これはしばらく待つほかなさそうです。
・・・一日後、登録完了
ようやく登録完了。
丸一日かかりました。
再度設定してデプロイ
改めて一通りの入力を実施し作成を押すと無事デプロイが開始されました。

30秒ほどで無事デプロイが完了したので、リソースに移動します。

サービスプランを無料に変更しておきましょう
最初アプリを作成するときは無料にできていなかったサービスプランを無料に変更します。
こちらも詳細は割愛しますが、例によってちょまどさんのQiitaにしっかり記載されておりますので、そちらご参照ください。(サボってすいません)
僕みたいな、趣味で練習用だよーっていう人は無料にしておきましょう。
業務用だ!という人は、アクセス数やサーバーの安定性の必要性とか考慮してどちらにするかご検討ください。
EchoBotのプログラムを作成していく
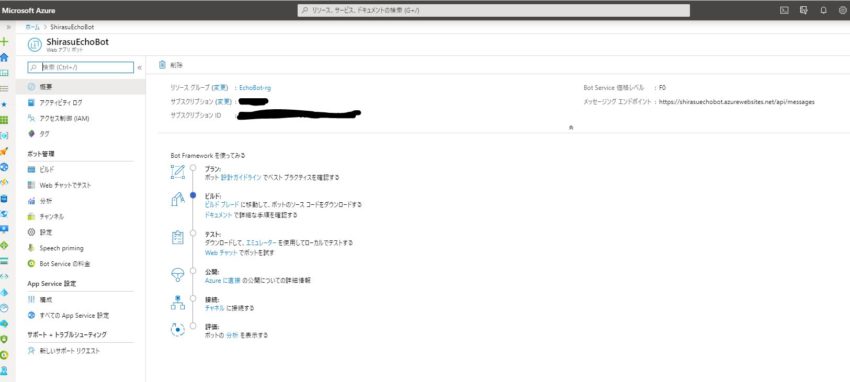
先ほど作成したリソースグループの中からWebアプリボットを選択します。
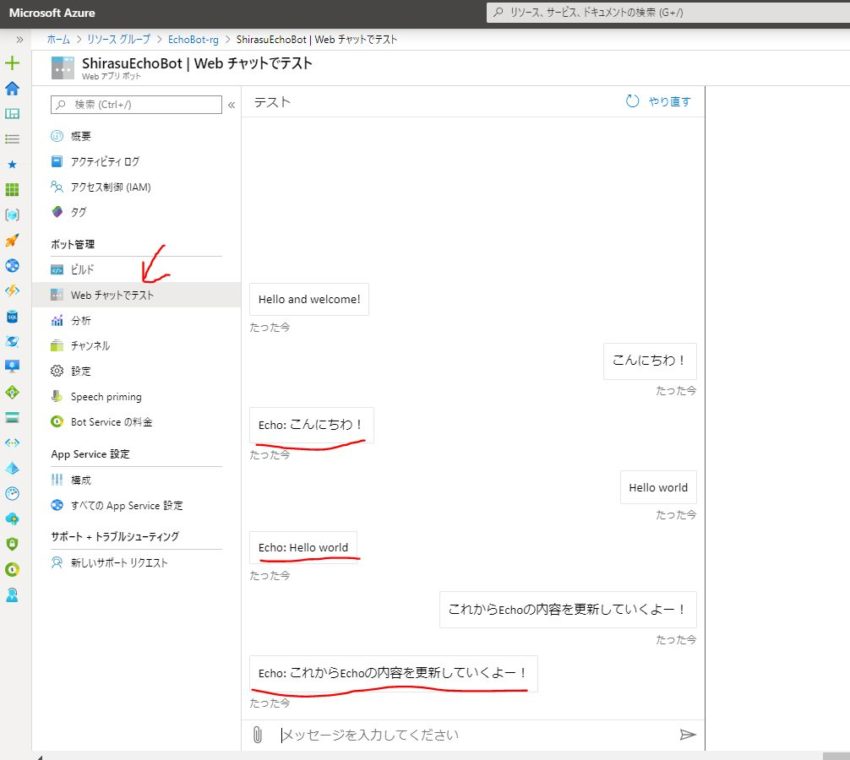
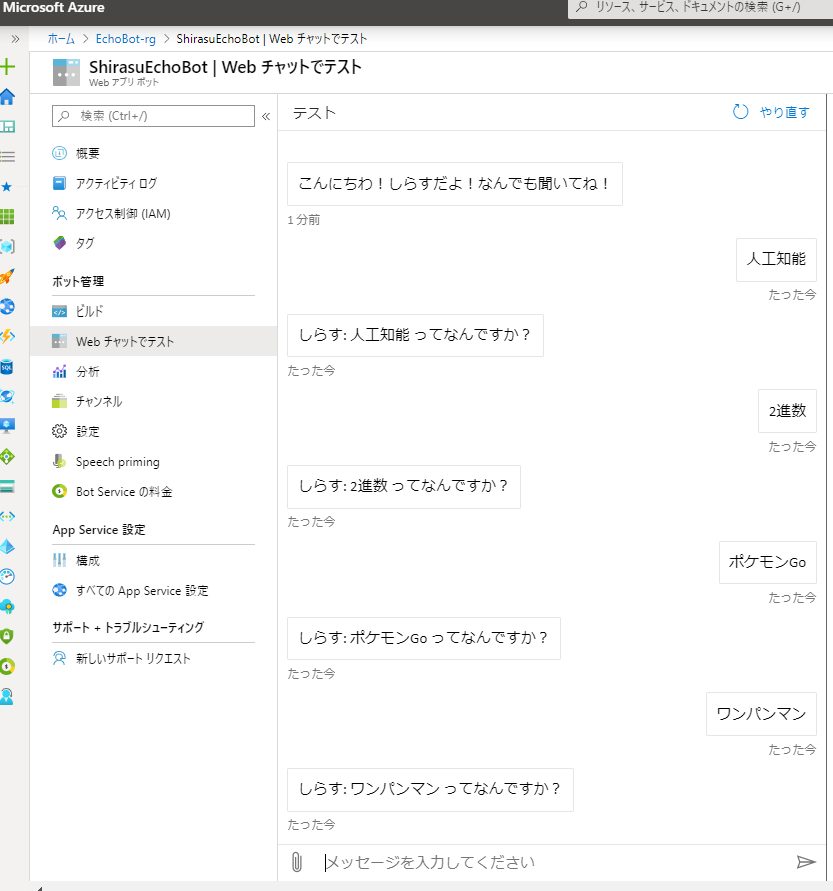
左の項目から「Webチャットでテスト」を選んで何か打ち込んでみましょう!
そうすると、、、、なんとすでにEchoを返すBotが出来上がっている!!!!まだなにもプログラムしてないのに、、、
最初にリソースを作成するときにボットを選択しているので、ひな形は出来上がった状態でファイルが作成されるようです。すごい!

プログラムを編集してみる
リソースグループからApp serviceを選択しましょう。
App serviceではWeb上でコードを編集することが可能です。
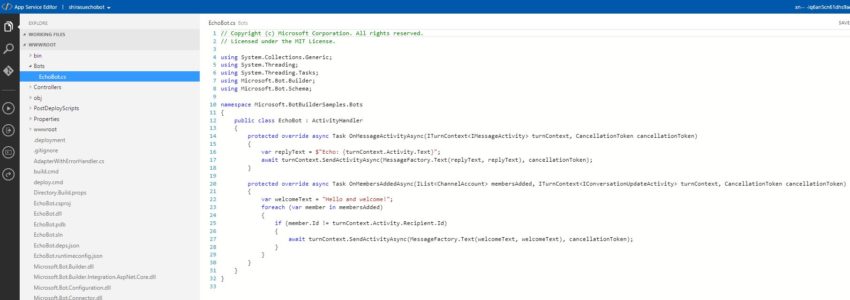
左のメニューから「App service editor(プレビュー)」を選択、「移動」をクリックすると以下のコード編集画面に移動します。
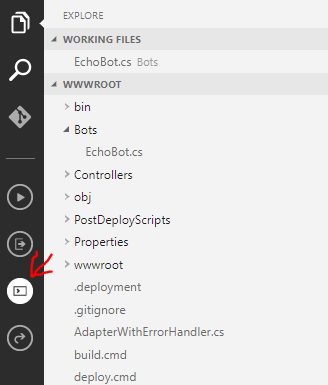
Bots -> EchoBot.cs にソースコードがありますので、こちらを編集していきます!
とりあえずトライアルということでreplyTextとwelcomeTextの文字列を編集しておきます。

// Copyright (c) Microsoft Corporation. All rights reserved.
// Licensed under the MIT License.
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.Bot.Builder;
using Microsoft.Bot.Schema;
namespace Microsoft.BotBuilderSamples.Bots
{
public class EchoBot : ActivityHandler
{
protected override async Task OnMessageActivityAsync(ITurnContext<IMessageActivity> turnContext, CancellationToken cancellationToken)
{
var replyText = $"しらす: {turnContext.Activity.Text}\n ってなんですか?";
await turnContext.SendActivityAsync(MessageFactory.Text(replyText, replyText), cancellationToken);
}
protected override async Task OnMembersAddedAsync(IList<ChannelAccount> membersAdded, ITurnContext<IConversationUpdateActivity> turnContext, CancellationToken cancellationToken)
{
var welcomeText = "こんにちわ!しらすだよ!なんでも聞いてね!";
foreach (var member in membersAdded)
{
if (member.Id != turnContext.Activity.Recipient.Id)
{
await turnContext.SendActivityAsync(MessageFactory.Text(welcomeText, welcomeText), cancellationToken);
}
}
}
}
}
ひとまず編集が完了したので、ビルドしましょー。
アプリをビルド

左側にコンソールアイコンがあるのでクリックしてコンソールを開きます。
ビルドやデプロイ用のコマンドはすでに用意されているので(便利!)、コンソールからCallするだけでOK!
build.cmdこれでBuildとDeployともに完了しました!
先ほど動作確認したWebアプリにて変更内容をチェック!

ということで無事変更した内容が反映されました!!
めちゃめちゃ頭悪いボットですが、これをTeamsで動くように設定していきたいと思います。
Teams上で動かす
Azure側でデプロイしているこのBotアプリをTeamsから呼び出せるように設定していきます。
ざっくり以下の2ステップです。
- Webアプリボット側でTeamsからの呼び出し許可設定をする
- LocalのTeamsアプリへ接続に必要な情報をインストールする
Webアプリボット側でTeamsからの呼び出し許可設定をする
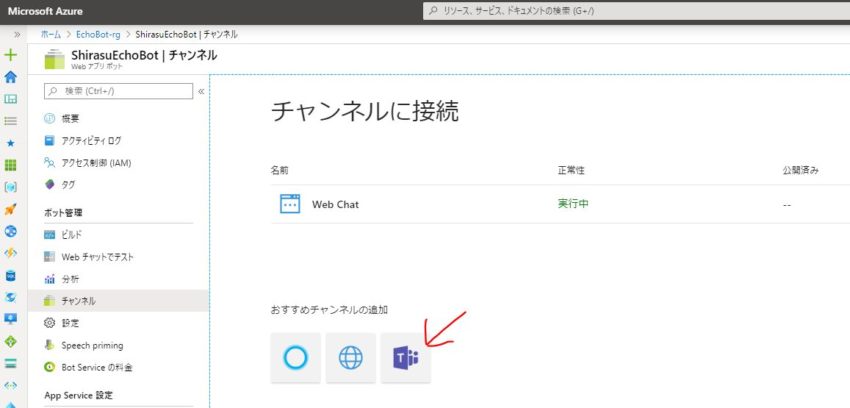
WebアプリボットのチャンネルからTeamsを選択します。基本これだけでOK!簡単ー!

後ほどやるTeamsアプリ側での設定時にMicrosoft App IDが必要になるので、記録しておきます。
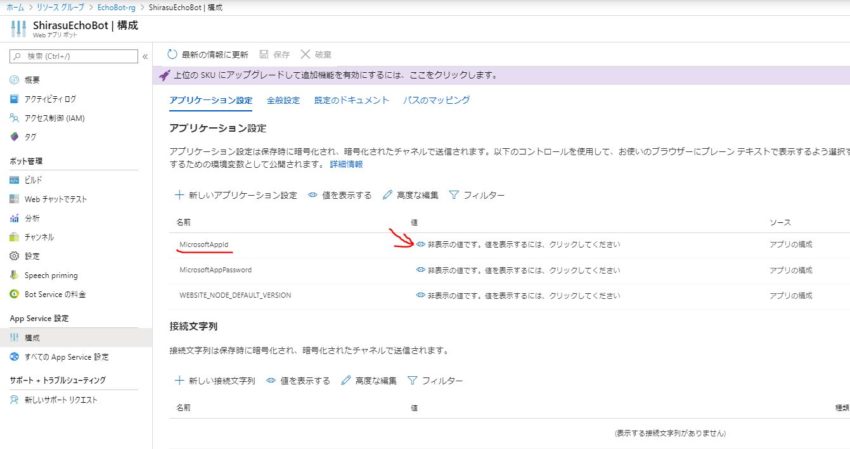
左のメニューの「構成」から確認できます。
MicrosoftAppIdの値の部分をクリックすると表示されます。

LocalのTeamsアプリへ接続に必要な情報をインストールする
Teams側の設定は以下が必要になります。
- manifest.jsonの作成(Webアプリの説明や接続するための設定などを記載)
- アプリアイコン用の画像準備
- 1.2をまとめてZipする
- Teamへインストール
ということでまずはmanifest.jsonファイルを作成していきます。
manifest.jsonの作成
ローカルに「manifest.json」という名前で空のファイルを作成します。
テキスト編集で、以下の内容をコピペして適宜編集してください。(私もちょまどさんの内容コピペです、ちょまどさんありがとうございます)
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.5/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
"version": "1.0.0",
"id": "【Azure ポータルからコピペしてきた MicrosoftAppId の値】",
"packageName": "com.example.chomagyoechobot",
"developer": {
"name": "Shirasu",
"websiteUrl": "https://website.com/",
"privacyUrl": "https://website.com/privacy",
"termsOfUseUrl": "https://website.com/app-tos"
},
"name": {
"short": "しらす"
},
"description": {
"short": "質問を投げかけると言葉を返してくれます",
"full": "質問に対して言葉を返してくれますが、内容はEchoです。改善に期待"
},
"icons": {
"outline": "32x32.png",
"color": "192x192.png"
},
"accentColor": "#AA3333",
"bots": [
{
"botId": "【Azure ポータルからコピペしてきた MicrosoftAppId の値】",
"scopes": [ "team", "personal", "groupchat" ],
"commandLists": [
{
"scopes": [ "team" ],
"commands": [
{
"title": "SayHiTeam",
"description": "Team 用のコマンドを何か作った場合はここに説明を書いてください"
}
]
},
{
"scopes": [ "personal", "groupchat" ],
"commands": [
{
"title": "SayHi",
"description": "チャット用コマンドを何か作った場合はここに説明を書いてください"
}
]
}
]
}
]
}アイコン画像の設定
好きなアイコン画像用のファイルを作成してください。
32×32と192×192サイズの2つのファイルを用意します。
ファイル名は”32×32.png”と”192×192.png”としておきます。
なんで2つも必要なの?と疑問の方はこちらをご覧ください。
manifest.jsonとアイコン画像をまとめてZipする
画像が準備できたらまとめてZipしましょう。
- manifest.json
- 32×32.png
- 192×192.png
Teamsへインストールする

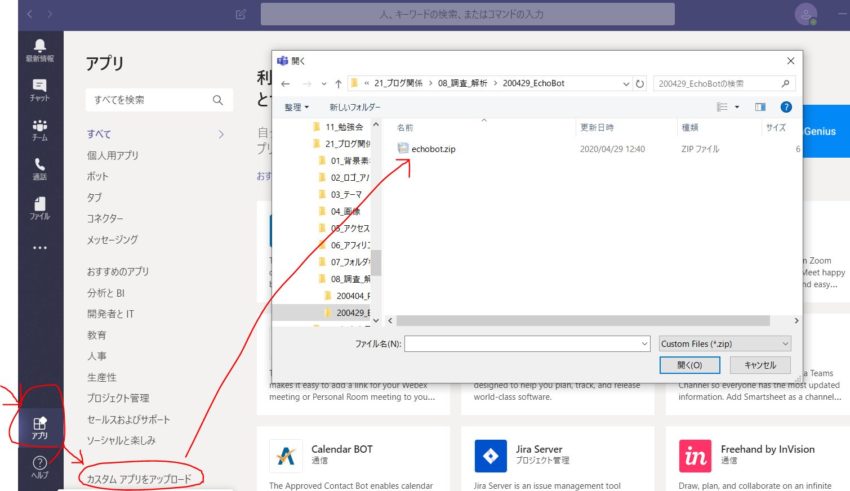
Teamsのアプリ→カスタムアプリをアップロードから、先ほど作成したZipファイルをアップロードします。

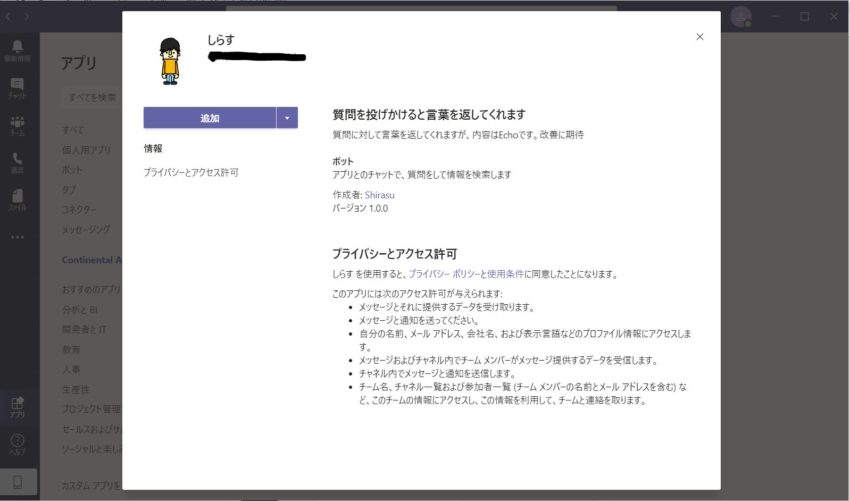
無事アップロード完了!追加をクリックするとアプリが追加されます。
Teams上で動かしてみる

Teams上でも無事動きました!
アイコンはまだ反映されていない様子。最初のMicrosoft.webの登録もだけど、アップロード後に反映されるまで時間がかかるものがある様子。

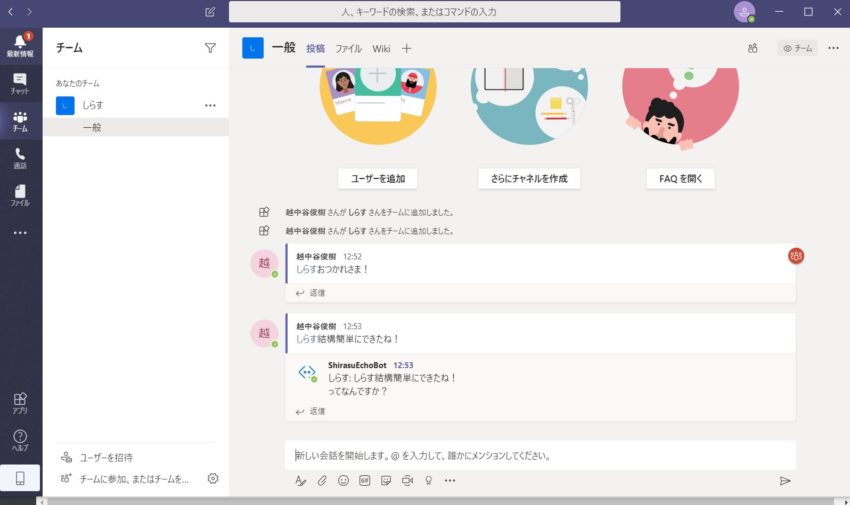
チームのほうでも無事動作確認できました。
チーム名も”しらす”なのでややこしいですが、返信してくれています。
Webアプリ側を再度編集するとTeamsの返信も更新されるか確認
これで無事Teams側に導入することができました!
が、最後に再度Webアプリ側を更新して、Teams側が書き換わるかどうかを確認しましょう。
先ほどと同じ手順で、AzureのWebアプリから変更を実施しBuildとDeployを実施します。
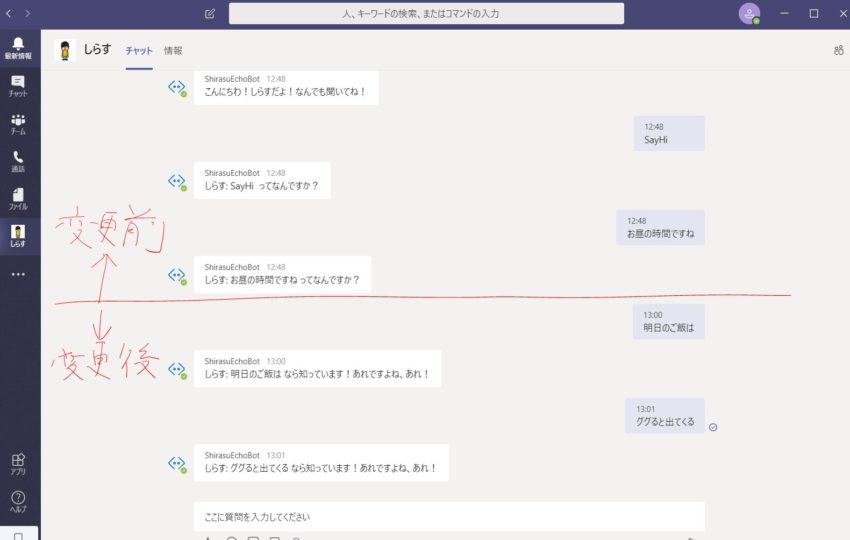
Deployが終わったら、再度Teams側でBotに質問を投げかけてみましょう!

無事切り替わっていることが確認できました!素晴らしい!
一度Teams側にアプリの登録まで完了すれば、あとはWebアプリ側を編集すれば変更が反映されます。
複数のメンバーに登録してもらった場合も、Webアプリ側で変更すれば面倒なアップデートなどなく利用できそうです。
まとめ
Azureの導入から始めましたが、Teamsと連携するところまでとてもスムーズにかつ簡単に行くことができました!
これは色々出来そうなので今後拡張していきたいと思います!
ちょまどさんありがとうございました!



コメント