こんにちは、しらすです。
AIツールを活用することで、手軽にホームページを作成できる時代になりました。本記事では、Cool Cline、Claude 3.5 Sonnetを使ったホームページ作成の手順をご紹介します。
使用ツール
主に以下3つのツールを活用しています
| ツール名 | 説明 |
|---|---|
| Cool Cline | Cursorの拡張機能の一つ。Claudeを作っているAnthropic社が作っている。もともとCline / Roo Cline/ Bao Clineの3つのClineがあったがそれらのいいとこ取りをしたツールになっている(らしい) |
| Claude 3.5 Sonnet | 高品質な文章生成が得意なAIツール。ページのコンテンツ作成に最適 |
| Cursor | Visual Studio Codeベースの生成AIを活用したコーディング支援ツール。コードの自動補完やエラーチェックが得意 |
セットアップ
このサイトのやり方がわかりやすかった。Youtube動画でセットアップから初回利用まで解説されているのでこちらを参考にセットアップを行う

- deep seekよりもClaudeの方が良かったので、Cool Clineで使用するLLMはClaudeを使用する
- Claudeは直接呼び出すとCall回数の制限があるらしいので「Open Router」経由で設定する
- Open RouterでKey発行するのはそれほど難しくないが、やり方不明の方は”話題のAIエージェント!Clineについて解説してみた“を参照ください
Cool ClineとClaudeでホームページ作成
最初はこんにちはを表示してくれるだけのサイトを作るよう指示し、土台を作ります
next.jsのプロジェクトを作成してください。画面に「こんにちは」と表示するようにしてくださいまずはlocalhostで立ち上げるところまで行けるはず。それができたらサイトをリッチにしていく。以下指示の例
しらすさんの株式会社のホームページを作成して。Webアプリの開発会社であり、ホームページ上からもいくつかツールを呼び出せるようにしてほしい。会社説明やこれまでの実績もわかるようにしてほしいこれでほぼサイトが完成したので、細かいデザイン修正やキービジュアルの画像をフォルダに格納して渡したりし、4、5回やりとりしただけでサイトがほぼ完成しました!

ホームページのデプロイ
一旦完成したので次はWeb上に公開しようと思い、これまたCool clineに質問しました
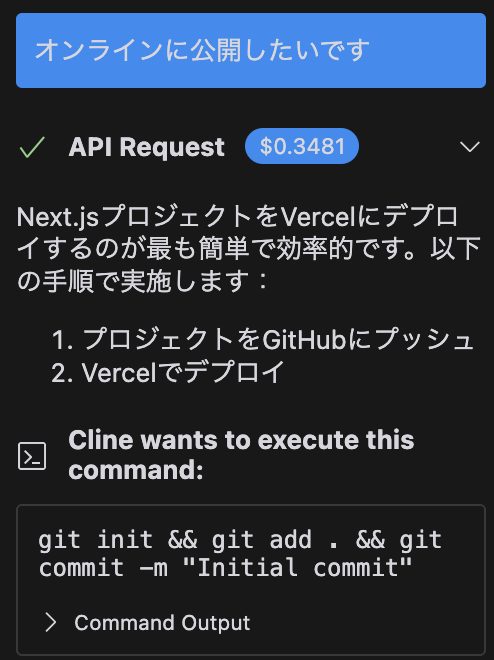
オンラインに公開したいですなんとこの質問をしただけで「ではVercel使って公開しましょう、手順は・・・」と公開に向けた進め方も丁寧に教えてくれました。

しかも途中でGitに上げる際は、Gitのユーザ名とリポジトリ名を教えると、「このコマンドを実行してください」とコマンドも作ってくれます。さらに「コマンドを実行する」ボタンが表示され、ボタンひとつでGitにPushも完了してしまいました、、すごい
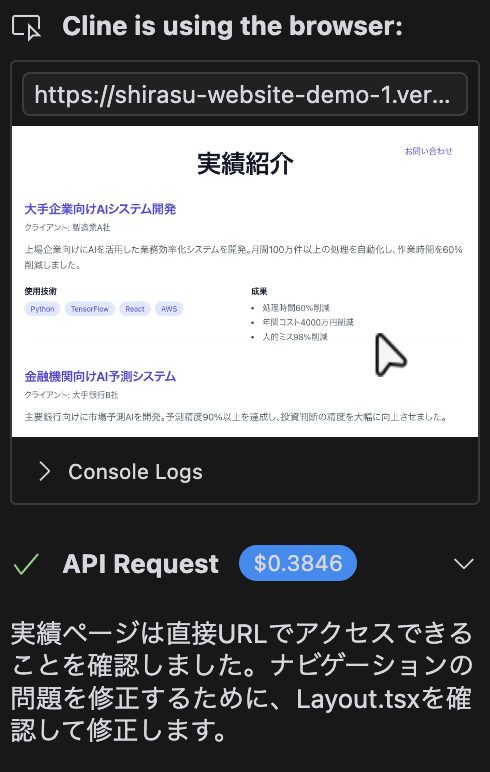
しかも公開したサイトのリンクがちゃんと貼られているか、自動でブラウザを操作しながらテストまでやってくれます。ほんとすごい、すごすぎる
※この機能はDeep seekでは使えませんでした。ClaudeのようなComputer Useが使えるものだけできる機能のようです

ということで無事公開まで完了!
先ほどローカルで作成したものが、ものの10分ほどで公開まで完了しました!いやーほんとすごい!これはなんでも作れる
作ったサイトはこちら。公開されているのでアクセスもできちゃいます。トップページのヘッダーだけ最後まで上手く修正できず断念しましたが、Next.jsをかけない人が作った叩き台としては超優秀な出来栄えではないでしょうか
総論
Next.jsの知識が全くありませんでしたが、非常に簡単な依頼でデザインとコンテンツが洗練されたホームページを作成することができました。Cool ClineとClaudeの組み合わせが非常に強力で、簡単なデモ画面などであれば非常にクイックに作れそうです。
番外
ちなみにここまでにだいたい$10くらいかかりました。。。まだまだClaude使うとかなり高い、Computer useで画像インプットのトークンもどんどん消費するので余計にお金かかっている感覚です。
ちなみにDeep seekなら1/10くらいのコストなので、普段使いはDeep seekになるかなと思いました。それでも性能がGPT4oと同じくらいありめちゃくちゃ優秀なのでほぼ困らなさそう



コメント