こんにちは、しらすです。
WordPressのエディター画面をもっと見やすくしたい、H2とH3の見分けができなくて使いにくい、といった悩みがあり対応策を調べたのでメモしておきます。
この記事でわかること
WordPressのエディター画面をCSSを使って簡単に設定する方法がわかる
結論:editor-style.cssを編集する
テーマの中にあるeditor-style.cssがエディター画面のスタイルを決定するCSSになります。
こちらにCSSを追加することでエディター画面の見え方を好きなように変更可能です。
editor-style.cssの編集方法
editor-style.cssの編集方法も簡単にメモしておきます。
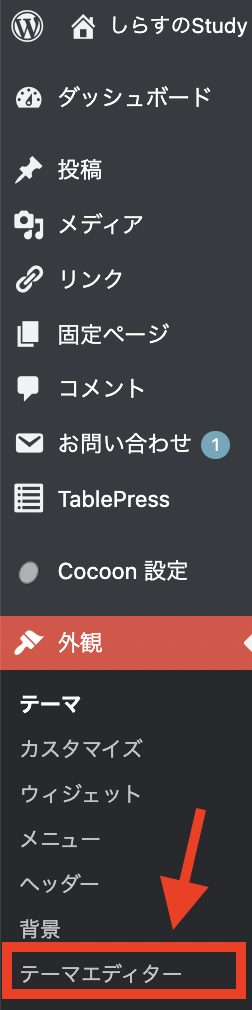
サイドバーの「外観」→「テーマエディター」を選択

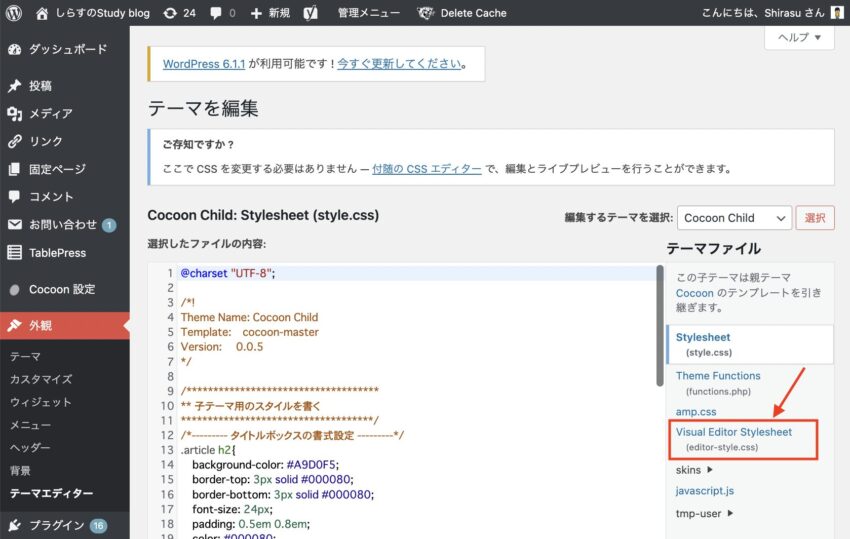
テーマファイルの「Visual Editor Stylesheet」を選択

CSSを記載する

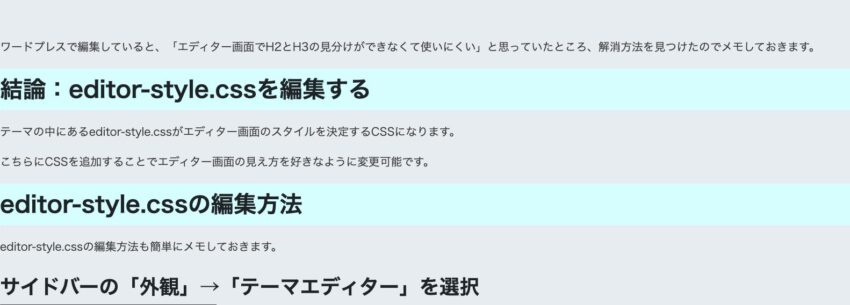
エディター画面にCSSを設定した結果
以下のようにh2の背景とフォントサイズを変更できました。
これでエディター画面の編集準備もできたので、色々設定入れていきたいと思います!





コメント