こんにちは、しらすです。
先日 Amazonアソシエイト・プログラム 3度目のトライにしてようやく承認いただくことができました!涙
皆さん書いている通りどういった基準で承認に至っているのかはわかりませんが、 25記事(書籍関連記事は3記事)で承認いただきました。これからAmazonアソシエイト・プログラムのご参考になれば幸いです。
さて本題!
念願のAmazonアソシエイト!早速広告を作成して張り付けてみました!!!・・・・が、思っていたのと少し違う、、、他のサイトでよく見る、思わずクリックしてしまうイケてる広告表示ではない!?!?
ということでAmazon商品を紹介するカッコいい広告表示を探した結果について記載したいと思います!よろしくお願いいたします。
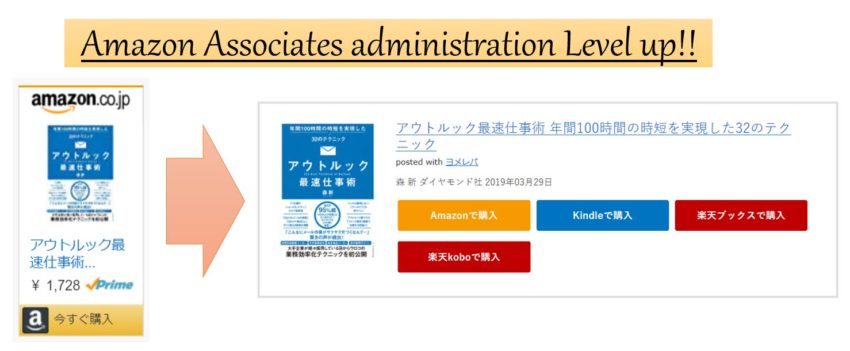
やっと承認されたAmazonアソシエイト・プログラムをトライ! リンクを作成し貼りつけてみました!
できた!けど、、、よくネットで見るものは下のような印象です。やはり、こちらのほうが購買意欲をそそりますね!ということでここからは、どうやったら以下のようなかっこいい表示になるのか、その方法と表示するまでの手順について解説したいと思います!

プラグイン不要!これは「ヨメレバ」というサービス!
こちらのイケてる広告表示ですが、「ヨメレバ」というサイトで表示用のHTMLを生成し、それを張り付けることで作成することができます。以下、広告の作成から張り付けるまでの手順について記載します。
Step 1.「ヨメレバ」にアクセスし、必要情報を入力
まずは「ヨメレバ」にアクセスします。※HTMLを出力するだけのため、会員登録等は不要!

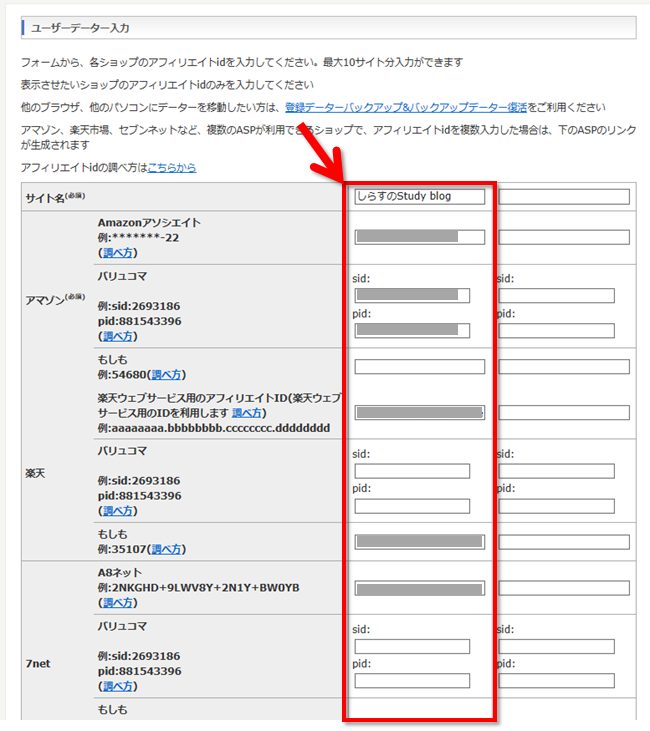
画面下部にスクロールし、「ユーザーデーター入力」の部分に、自分のアフィリエイトID等の情報を記載します。※全て記載する必要はありません。自分がアフィリエイトリンクを生成したい分のみでOKです。ID等は”調べ方”に載っていますのでそちらで確認します。

入力が終わったら、画面下部の「保存」ボタンを押して設定を保存します。

Step 2. 紹介したい書籍を検索し、編集画面へ!
次に、自分がアフィリエイトを貼りたい商品を検索します。画面上部の「書籍キーワード」にキーワードを入力し、「検索」をクリックします。今回は、今話題の業務改善本の「アウトルック最速仕事術 (2019.03.29 森新 著)」をサンプルに説明いたします。

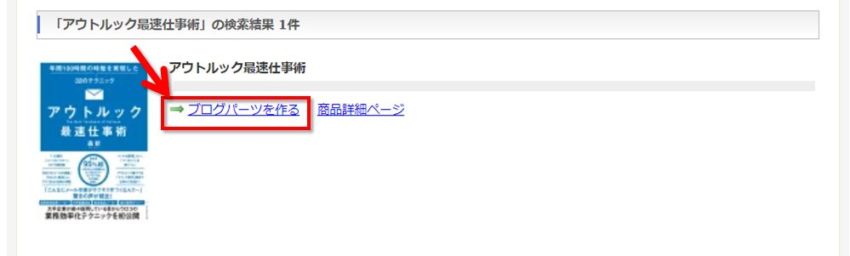
すると、以下のように検索結果が出てきますので「ブログパーツを作る」をクリックします。複数出てくる場合は、自分が紹介したい商品のブログパーツを作るをクリックしてください。

Step 3. 広告の見せ方をお好みで編集!
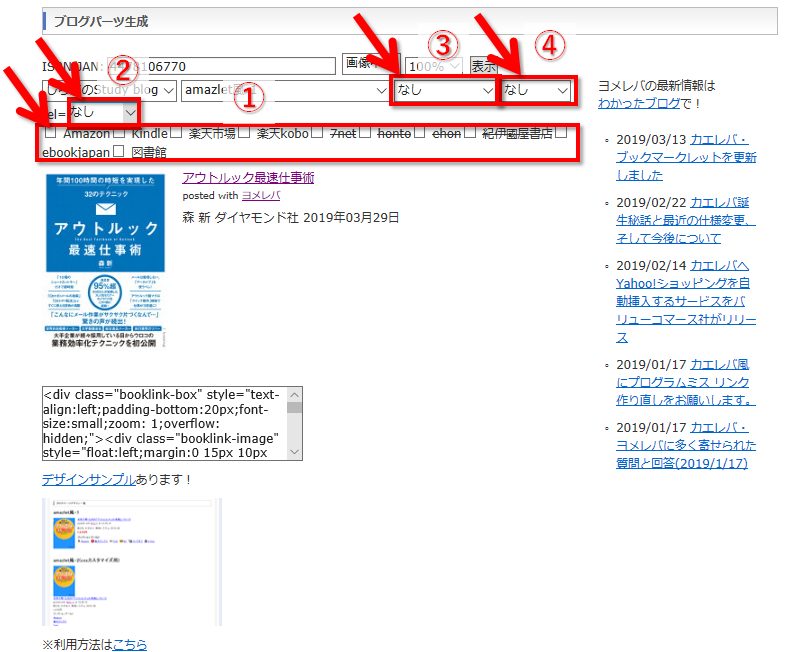
初期値では以下のようになっているかと思いますが、最低限①は編集してください。でないと画像と文字だけで、あまりかっこよくはなりません。あとはお好みで修正してください。私は②~④を修正しました。

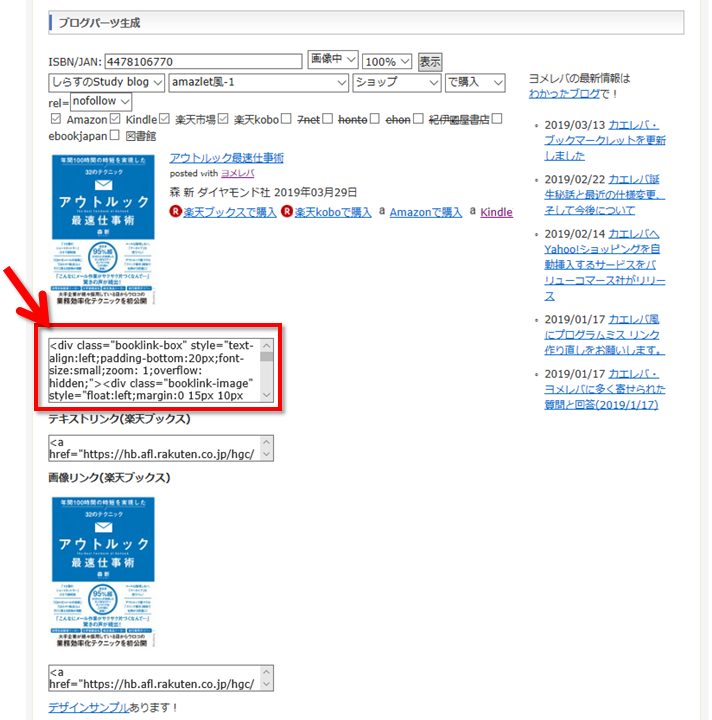
上記を編集すると以下のようになります。HTMLの部分をコピーして、自分のサイトに戻ります。※こちらのプレビューで見ているものと自分のサイトに張った場合ではCSSが違うため見え方が違います

Step 4. 作成したHTMLコードを自分のブログに張り付け!
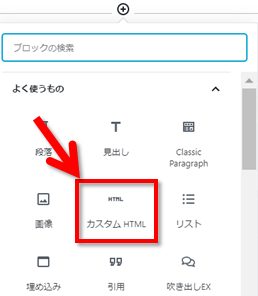
グーテンベルグエディタを使用している方であれば、以下の「カスタムHTML」を選択し、先ほどコピーしたHTMLコードを張り付けます。

以上でアフィリエイトリンクの貼り付けは完了です!以下のようになりました。
※まだ調べられていませんがCSSを変更することでアイコンなどの表示を変更することも容易にできるようです。これから継続調査していきたいと思います。
(補足) 紹介する商品によって使い分ける!「ヨメレバ」「カエレバ」「ポチレバ」「トマレバ」「タベレバ」
書籍紹介用のヨメレバ以外にも「カエレバ」「ポチレバ」「トマレバ」「タベレバ」という兄弟サイトがあります(2019年7月現在)! 紹介する商品に応じて使い分けましょう!
| サイト | 目的 | URL |
| ヨメレバ | 書籍を紹介するためのブログパーツ | https://yomereba.com/ |
| カエレバ | 量販品を紹介するためのブログパーツ | https://kaereba.com/ |
| ポチレバ | iTunesで配布・販売されているアプリやコンテンツを紹介するためのブログパーツ | https://pochireba.com/ |
| トマレバ | 宿やホテルを紹介するためのブログパーツ | https://tomareba.com/ |
| タベレバ | ホットペッパーに登録されているお店を紹介できるブログパーツ | https://tabereba.net/ |
参考サイト
Amazonアソシエイトの公式サイトで広告用のHTMLを生成する方法については以下で解説しています。
こちらのサイトを参考に設定を進めました。CSSの変更についても言及されており、次はそちらにも取り組んでみたいと思います。






コメント