こんにちは、しらすです。
数式に関する投稿をしたい!と思ってかき始めたのですが、べた書きではネットで見るようなきれいな数式にならず、色々調べたのでメモしたいと思います。
結果的には「MathJax- Latex」を使用することにしました。

インストール方法
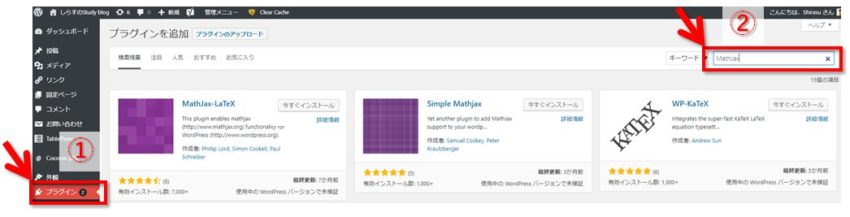
左側のメニュータブから「プラグイン」(下図①)を選択、「新規追加」を選択します。
「プラグインを追加」の画面から、キーワード検索で「MathJax」(下図②)を検索します。

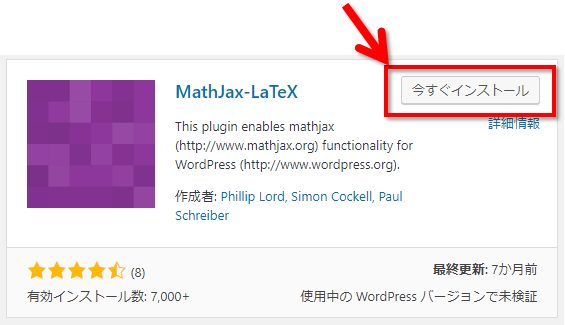
検索結果から「MathJax-LaTeX」の「今すぐインストール」を選択します。

インストール作業はこれで完了です。
使い方
まずはおまじない
投稿のはじめに以下の文字列を挿入します。

上記の記号はどこに入れても機能します。が、のちの管理のしやすさを考えて文書の一番最初に入れるのがおすすめです。
綺麗な数式を表示する
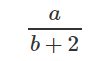
a / (b+2)
上記の数式がMathJaxを使って表示すると以下のようにきれいな表示が可能になります。(数式部分を $$と$$で囲むことで表示可能です)

TeXと呼ばれる形式での起債になるため、特殊な記法で記載する必要があります。上記の式は以下の文字列で表示可能です。
$$a \above 1pt b+2$$
※膨大な記法が存在します、参考文献にまとまっているので必要な記法を都度確認が必要です。
インラインで表示
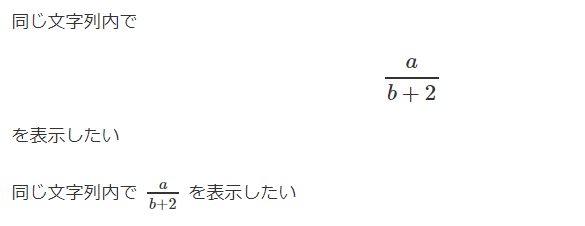
$$を使用すると、同じ文字列内に書きたい場合でも別の文字列に分かれて表示されてしまいます。
でも同じ文字列の中に書きたい場合もありますよね。
そんな場合は$$の代わりに\( と \)で囲むと以下のように同じ文字列内に表示することができます。

同じ文字列内で $$ a \above 1pt b+2 $$ を表示したい
同じ文字列内で \( a \above 1pt b+2 \) を表示したい
参考文献





コメント